리미디에이션(Remediation), 편집디자인과 웹 - 제2회
2002-08-28
1994년을 전후한 초창기 웹을 기억해보자. 웹에는 변변한 서비스도 없었고 동영상도 플래시도 없었으며 글자와 그림이 전부였다. 초창기 웹은 인쇄물을 조악하게나마 웹에 옮긴 형태를 취하고 있었다. 이처럼 웹은 편집디자인의 형식을 가장 먼저 차용했다. 지금도 레이아웃과 페이지 구성의 기본 뼈대를 편집디자인에서 배우고 있다고 말해도 과언이 아니다.
편집디자인은 가장 오래된 커뮤니케이션 수단 중에 하나인 잡지, 책, 신문 등을 만들어내는 툴(tool)이자 과정(process)이다. 문자가 생겨난 이래로 많은 사람들의 고민과 땀이 축적되어 온 분야인 것이다. 역사가 오래지 않은 웹은 지금도 많은 부분을 배우고 차용하고 통합하려 하고 있다. 예를 들어 편집디자인의 레이아웃, 타이포그라피, 사진처리 방법, 글과 사진을 섞는 방법 등을 재구현(Refashion) 하고 있다.
웹 디자인의 시장이 급격히 커지고 웹 에이전시들이 우후죽순격으로 생겨나던 1998년 즈음에 많은 편집디자이너들이 웹 디자이너로 변신하였다. 디자이너들은 이렇게 말하곤 하였다. ‘편집디자이너가 웹 디자이너로 분야를 바꿀 수는 있으나 웹 디자이너는 결코 편집디자이너가 될 수 없을 것이다.’ 기본적으로 편집디자인과 웹 디자인은 많은 차이점을 가지지만 편집디자인을 하면서 단련된 감각과 기본기는 여전히 웹에서도 유효했던 것이다.
이 말은 편집디자이너가 웹 디자이너보다 디자인능력이 뛰어나다는 표현이라고 하기 보다는 웹 디자인 분야에서도 편집디자인의 구조와 형식이 필요했다고 해석할 수 있을 것이다. 그만큼 당시의 웹 디자인의 완성도는 편집디자인과 비교하여 상대적인 조악함을 벗어나지 못하고 있었다. 물론 지금은 어느 정도는 유효하고 어느 정도는 유효하지 않은 말일 것이다. 현재 활약하고 있는 국내외 유명 웹 디자이너들 중에는 웹 이전에 편집디자인에 몸담고 있었던 경우를 자주 찾아볼 수 있다.
그러면 구체적으로 편집디자인의 틀을 통해서 분석한 사이트의 예를 들어보자. 그 틀은 구조적인 측면과 스타일링의 측면을 모두 포함하고 있으며 타이포그라피, 그리드 시스템, 사진처리 방법, 3차원으로서의 출판물구조, 레이아웃 등이다.
이러한 항목 이외에도 ‘종이’라는 미디어가 주는 텍스추어, 인쇄된 잡지, 포스터, 책에서 주는 느낌과 완성도를 웹사이트에서 구현한 측면도 함께 언급할 것이다.
한글 타이포그라피가 돋보이는 삼성문화재단 –http://www.sfoc.org/
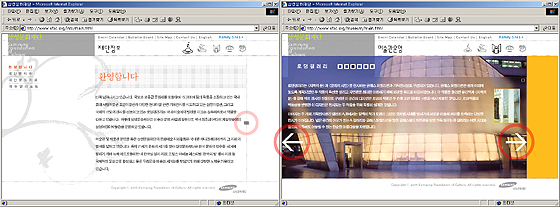
그 동안 너무 많이 언급되어 이제는 진부한 느낌을 줄 수도 있는 삼성문화재단 사이트. 필자가 2001년 3월 대학원재학시절, 학교 선배로부터 삼성문화재단 사이트 오프닝 메일을 받았다. 사이트를 처음 접했을 때의 느낌을 지금도 잊지 못한다. 그때까지만 해도 나의 머리 속에는 웹이 완성도 높은 잡지나 카탈로그가 주는 느낌을 표현하기에는 너무나도 제약이 많은 미디어라는 생각이 지배적이었다. 그러나 삼성문화재단 사이트는 그러한 사고의 한계를 보기 좋게 극복하였다. 당연한 이야기 같지만 폰트는 대부분 이미지로 처리하여 웹 브라우저의 폰트가 뿌려주는 것을 최대한 억제하였다. 플래시 영역들은 여러 개의 .swf파일로 나누어 배치함으로써 로딩으로 인해 사용자들이 기다리는 시간이 없도록 의도하였다. 로딩시간이 거의 없다는 이야기는 리미디에이션의 두가지 속성 중에 하나인 즉각성(Immediacy)를 구현했다고 볼 수 있다. 마치 한권의 잘된 전시장 카탈로그를 보는 듯한 느낌을 주었다.
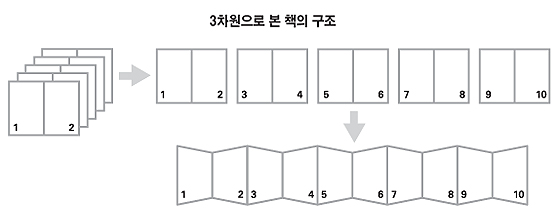
인쇄물은 위 그림에서 보는 바와 같이 가로로 연결되어있는 구조를 가지고 있다. 이처럼 삼성문화재단 사이트는 가로로 넘겨보는 듯한 느낌을 최대한 주고자 세로 스크롤을 억제하였다. 그것을 위해 기본 텍스트를 뿌려주는 부분조차도 브라우저의 스크롤 바가 아닌 플래시의 스크롤 바를 사용함으로써 기본적인 형태를 유지하면서 페이지가 세로로 길어지는 것을 막았다.
편집디자인 회사의 분위기가 물씬 풍기는 안그라픽스 – http://www.ag.co.kr
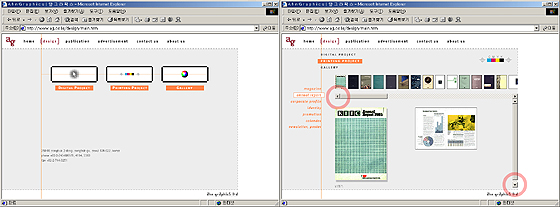
세로 스크롤이 되더라도 전체 페이지가 스크롤 되지 않고 컨텐츠를 이루는 영역만 스크롤되고 기본적인 구조를 유지하는 이러한 형태는 안그라픽스 사이트에도 나타나는데 플래시 대신 프레임 구조를 활용하여 인쇄물이 주는 느낌을 구현하고 있다. 그것은 안그라픽스라는 회사가 디지털 미디어의 디자인도 전문으로 하지만 편집디자인에 전통이 깊은 회사라는 성격이 더 많이 반영되었기 때문일 것이다.
웹 에이전시나 IT업종으로 분류하지 않으며 동명의 출판사를 보유하고 있는 사실을 짚어볼 필요가 있다. 사이트에 쓰인 그래픽 요소 중에 재단선을 의미하는 듯한 점선도 이러한 분위기를 내는데 도움을 주고 있다.
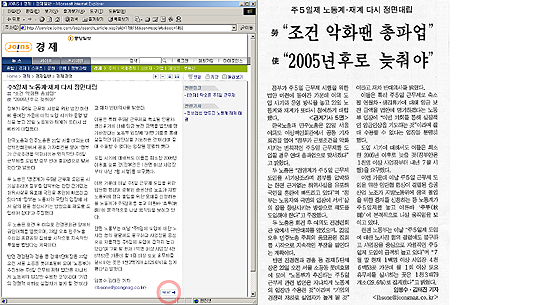
신문보다 더 신문같은 웹, 조인스닷컴 - http://www.joins.com
웹에서는 컨텐츠 영역이 1단으로 구성되는 경우가 많다. 많은 양의 텍스트를 제공해야 할 경우, 세로 스크롤을 통해서 뿌려주는 형식이 일반적이다. 조인스닷컴은 이러한 1단 구성을 깨고 오프라인의 신문처럼 글줄길이를 짧게 하여 2단으로 구성하였다.
위의 캡춰 화면은 같은 내용의 기사를 다루고 있는 조인스닷컴과 신문인데 글줄 길이나 단구성에 있어서 거의 차이가 없다. 단지 헤드라인의 경우에 조인스닷컴은 정보전달 위주여서 글꼴 크기에 차이가 별로 없는 반면 중앙일보는 헤드라인을 크게 하여 주목성을 높이고 기사의 경중을 느낄 수 있도록 했다.
2단으로 한화면에 전부 텍스트를 보여줄 수 없을 때에는 'next'버튼을 달아서 자연스럽게 다음장에 내용이 이어지도록 하였다. 이러한 구성은 다이나믹 HTML을 사용한 것으로 웹브라우저의 버전이 높아지면서 사용자들에게 무리 없이 제공 될 수 있었다. 조인스닷컴은 오프라인 신문의 단구성을 효과적으로 웹에 옮겨 가독성을 높이는 동시에 신문이 주는 느낌을 전달하고 있다.
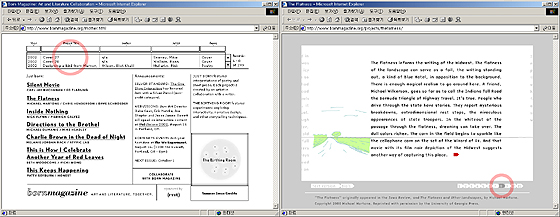
온라인만으로도 훌륭한 잡지, 본 매거진 - http://www.bornmagazine.org/
이 사이트에서 눈 여겨 볼 것은 상단 네비게이션 영역이다. 본 매거진 또한 정해져 있는 영역 안에서 보여주고자 하는 컨텐츠를 모두 보여주고 있다. 년도, 제목, 저자, 아티스트별로 컨텐츠를 찾을 수 있다. 세로 스크롤 역시 앞에서 언급한 것처럼 기본 골격을 유지한 상태에서 부분적으로 이루어지고 있다.
The Flatness(http://www.bornmagazine.org/projects/theflatness/)를 클릭하면 새 창이 뜨게 된다. 이 페이지를 네비게이션 해보면 책장을 넘겨보는 듯한 느낌을 가질 수 있을 것이다. 애니메이션이 있는 일러스트레이션과 함께 텍스트가 조화를 이루고 있다.
이 웹진은 오프라인에는 존재하지 않는다. 온라인에만 존재하지만 각각의 페이지는 마치 잘 디자인된 잡지의 한 페이지, 한 페이지를 보는 것처럼 높은 완성도와 구성을 보여주고 있다.
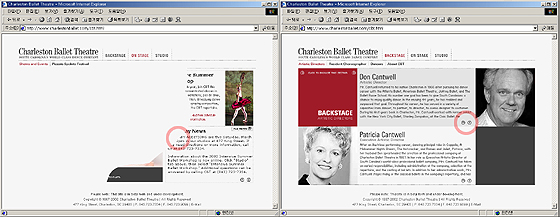
마치 한 권의 브로슈어를 보는 듯한 느낌, 찰스톤 발레극장 -
http://www.charlestonballet.com/
각 페이지의 장면 전환시에 일어나는 애니메이션이 인상적이다. 종이를 넘기는 듯한 느낌을 주는 장면전환이 있는가 하면 책을 넘길 때 이전페이지의 잔상이 남듯이 보려는 페이지의 이전 페이지가 살짝 보이게 처리한 장면전환도 있다. 타이포그라피의 완성도도 매우 높으며 거의 모든 페이지에 동일한 그리드 시스템을 엄격하게 적용하고 있다.
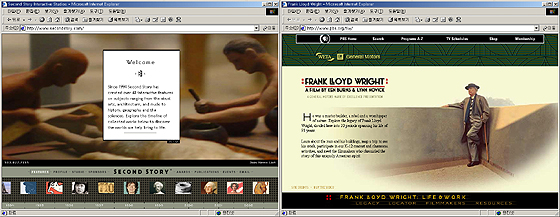
일관된 편집디자인 스타일을 고집해온 스튜디오 -http://www.secondstory.com/
이 스튜디오의 작업들은 보는 이들에게 유난히 편안함과 익숙함을 준다. 1994년부터 지금까지 이들은 일관된 스타일을 유지하면서 시각예술, 건축, 음악, 역사, 지리학, 과학 등을 다룬 사이트에서 활약해왔다. 우리가 인쇄매체에서 보아왔던 스타일, 즉 글자와 그림을 배치하고 사진을 처리하는 방법, 레이아웃 등을 웹에 과감히 적용하였다.
특히 세컨드 스토리에서 1998년에 제작한 건축가 프랭크 로이드 라이트(Frank Lloyd Wright)의 사이트(http:// http://www.pbs.org/flw/)는 플래시나 레이어, 다이나믹 HTML 등이 생소하던 때에 HTML과 그림만으로 인쇄매체의 느낌을 수준 높게 표현하고 있다. ‘Low Tech High Touch’라는 말은 이런 경우에 쓸 수 있을 것이다.
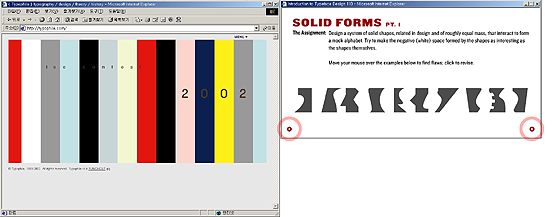
타이포그라피와 관련된 모든 것이 한자리에 –http://www.typophile.com
타이포그라피를 눈 여겨 볼 사이트이다.
간혹 이미지가 사용되고 있기는 하지만 타이포그라피 만으로도 훌륭한 사이트가 나올 수 있다는 것을 보여주고 있다. 타이포그라피 관련 컨텐츠가 풍부하며 각종 타입페이스를 소개하고 있다. 자신의 타입페이스를 올리고 다른 사람들로부터 평가(Critique)도 받을 수 있는 포럼(Forums)이 활성화 되어있다. 한국인 디자이너가 올린 타입페이스도 찾아볼 수 있다.
‘타입페이스 디자인에 대한 서설’이라는 제목의 페이지(courses > Intro to Typeface Design IIO)는 앞서 언급했던 사이트들과 유사하게 선형적(linear)인 구성을 보여주고 있다.
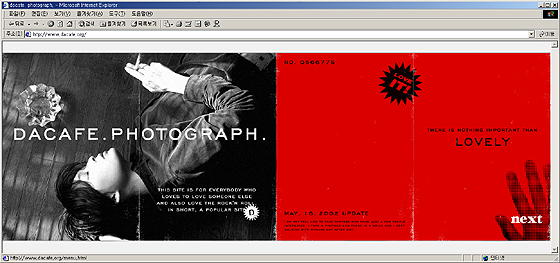
오래된 사진전 카탈로크를 보는 듯한 느낌의 개인사이트 - http://www.dacafe.org/
인쇄물의 텍스추어(texture)와 형식을 직접적으로 표현한 사이트도 있다. 일본인 사진작가의 이 사이트는 손 때 묻은 낡은 카탈로그를 직접 스캔 받아서 그 느낌을 전달해주고 있다. 네비게이션 구조도 우측 하단에 ‘next’버튼을 배치함으로써 카탈로그의 형식을 따르고자 하였다. 사람의 시선이 좌측 상단에서 우측 하단으로 흐르는 점에 착안한 것이다. 곳곳에 쓰인 그래픽 요소에는 스크린 기법이 처음으로 등장했을 때의 망점을 그대로 재현하였다.
제1회에도 언급하였듯이 웹은 없던 것을 새롭게 재창조하고 있는 미디어가 아니다. 웹은 그 이전에 존재해왔던 미디어를 통합하고 있을 뿐이다. 그래서 우리는 웹에 환호하기 보다는 통합된 미디어에서 어떻게 하면 효과적으로 커뮤니케이션 할 것인가를 고민해야 한다. 그 첫 고민의 대상이 인쇄미디어와 인쇄미디어를 가공하는 편집디자인이라는 툴인 것이다.
미디어는 각기 독립적으로 존재하지만 서로 지속적인 영향을 주고 받는다. 어느 미디어가 우월하고 열등한지에 대한 논의는 성립되지 않을 뿐더러 그러한 논의는 의미도 없을 것이다.
편집디자인의 결과물을 그대로 베끼거나 옮기는 것에 급급한 웹은 결과물도 좋지 못하다. 인쇄미디어와 웹이라는 미디어 양자의 특성을 각각 잘 이해하고 재생산, 재구현(Refashion) 해야 만이 효과적인 커뮤니케이션이라는 좋은 결과를 낳을 수 있을 것이다.