1024 가변브라우징의 노하우 공개 - ‘대우조선해양 사이트’제작기
2003-06-24
1. 서론 - 프로젝트 제안
1) 우리가 익히 알고 있는 HTML의 속성 중 수치입력에 있어서 퍼센트와 픽셀값이 있다. 이러한 기능이 있음에도 불구하고 언제부턴가 대부분의 사이트 제작 시 절대 픽셀값으로 테이블을 짜고 브라우징 하고 있다. 이는 여러 가지 이유가 있겠지만 제작자나 사용자 대다수(당연히 소수는 무시하고)가 만족하는 범위에서 용이한 작업이 이루어지도록 무언의 합의가 도출된 현상이라고 볼 수 있다. 제작자의 입장에서는 너무 많은 변수에 일일이 대응할 수 있는 기획 및 제작을 반영 한다는 것이 부담스러운 일이고, 사용자 입장에서 본다면 이미 훈련 되어진 UI구조에서 벗어나는 것 자체가 부담스러운 일일 것이다. 이러한 연유로 우리는 아무리 크고 넓은 모니터를 구입하더라도 오른편 사이드는 무시한 채(중앙정렬이라면 양 바깥쪽을)홈페이지를 이용하는 것에 길들여진 것이다.
2) 그렇다고 해서 무조건 제작자나 사용자의 탓으로만 돌릴 수도 없다. 실제로 가변 브라우징 사이트 제작에서의 가장 큰 적은 '이미지'의 사용이다. 국내 클라이언트의 요구는 외국사이트와 비교했을 때 상당히 많은 양의 이미지를 사용하여 제작 되어지기를 원한다. 이 두 가지 배타적인 요소-가변 브라우징 코딩과 적극적인 이미지 사용-를 모두 만족시키기에 대부분의 프로젝트는 시간적으로나 인력에 있어서 턱없이 부족한 것이 현실이다.
3) 컨텐츠의 성격으로 고정 브라우징과 가변 브라우징 포맷을 정할 수 있다. 무조건 가변 브라우징이 좋은 것만은 아니다. 텍스트 위주의 정보 포탈형 사이트라면 가변 브라우징에 무리가 없지만 다이어그램 등의 이미지 사용이 빈번한 일반 홍보사이트일 경우엔 어설픈 가변 브라우징이 오히려 부정적인 효과를 줄 수 있다.
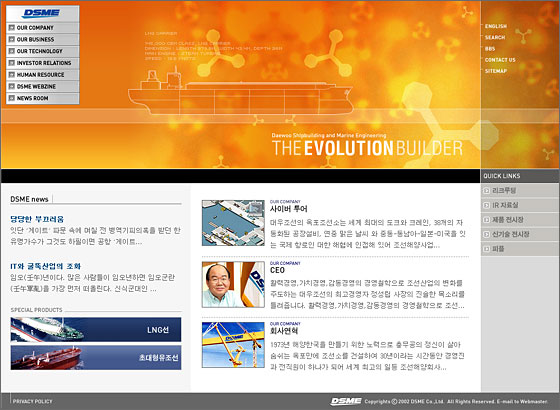
4) 클라이언트 측에서 우리의 제안을 서슴없이 받아 들인 이유는 바로 '중후장대'한 회사 이미지의 표현에 가변 브라우징이 가장 적합하다는 것이었다. 이미 한차례 사이트 운영을 해 본 클라이언트였기에 그 느낌을 직설적으로 표현하는 것에 한계가 있음을 인지하고 있었고 우리는 그러한 클라이언트의 속내를 간파하여 우회적인 방법으로의 '중후장대'를 전달할 수 있는 방법을 제시한 것이 맞아 떨어진 것이다.
2. 본론 - 제작기
최근 '1024 트랜드'로까지 비유되고 있는 가변 브라우징의 화면설계를 본격적으로 적용한 대우조선해양 리뉴얼 프로젝트. 이 프로젝트를 진행하면서 터득한 나름대로의 노하우를 공유하고자 한다.
1) 그리드 grid
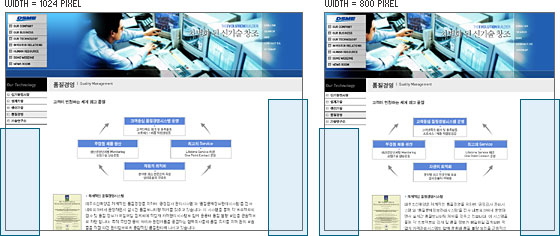
1차적인 목표를 최소 800*600화면에서 부터 최대 1600*1200 화면에서 컨텐츠나 이미지의 왜곡이 없어 보이도록 하는 것으로 정한 후, 가로 픽셀수 800, 1024, 1600 세가지 포맷을 정해놓고 최초의 골격이 되는 그리드를 정함에 있어서는 1024기준으로 시작했다.이렇게 최소한의 기준을 설정해야 여러 페이지를 동시에 제작할 때의 혼선을 막아 줄 수 있다.
대부분의 가변 브라우징 사이트의 특징 중 하나가 바로 양쪽에 비슷한 넓이의 셀이 위치하는 것이다. 이 셀의 역할은, 핫메뉴 들의 인지성이 높도록 도와주는 역할도 하지만 궁극적으로는 브라우징이 넓어질 때 가운데 영역에 생기는 빈 공간에서 시선이 바깥쪽으로 새어나가지 않도록 물리적으로 막아주는 역할이 더욱 크다. 이러한 방법은 사이트를 보다 짜임새 있도록 하겠지만 컨텐츠가 가장자리까지 꽉 차있어 심리적으로 답답한 느낌을 주는 부정적인 요소를 간과하는 것이다.
이번 제작에서도 상단 이미지 영역 때문에 고정적인 셀 영역을 가져가긴 했지만 그 영역은 최소한의 내용으로 메인 페이지와 서브 탑 페이지 에서만 보여지고 3rd depth이하의 대부분 컨텐츠 페이지 에서는 여백으로 처리하여 답답한 느낌을 주지 않도록 했다.
2) 타잎페이스 typeface
사이트의 폭이 고정적이라면 사이트 내의 폰트사이즈를 규정하기가 수월하다. 상대적으로 가변적인 사이트에서의 폰트사이즈는 정하기가 어렵다. 이번 사이트에서는 나름대로의 폰트사이즈 규정을 지어봤다. 이미지 폰트가 보여지는 영역이 모여있는 구조이기 때문에 사이즈 변화를 주기가 그나마 수월하여 동일한 타잎페이스를 사용하는데 무리가 없었다. 다만 각 타이틀의 불렛 사용을 가급적 최소화하여 가능한 한가지 타잎페이스 만으로 계층을 나타낼 수 있도록 노력하였다.
3) 표 table
가변 브라우징 사이트 제작시 효과를 볼 수있는 요소는 텍스트 외에 표(테이블)가 있다. 그렇기 때문에 표를 만드는 일 또한 쉽게 넘어갈 요소는 아니다. 흔히 쓰이는 표 양식을 그대로 가변브라우징 사이트에 적용하다 보면, 표가 커졌을 때는 컨텐츠들 사이에서 그 무게감이 상당히 부담스러워지고 반대로 표가 작아졌을 때는 셀 간격 또한 작아지므로 답답해 보이는 단점이 발생한다. 이를 해결하기 위해 표의 색감과 세로선을 가독성에 무리가 없는 한도 내에서 최소화하여 그러한 단점을 보완하였다.
4) 이미지 사용
앞서 언급한대로 가변 브라우징과 이미지는 상호 배타적인 요소이다. 마진값을 적용함에 있어 항상 걸림돌이 되는 것이 바로 고정폭을 갖는 이미지 때문이다. 이를 해결하기 위한 방법으로 상단의 이미지 영역을 기존 사이트들보다 상당히 넓혀 각 페이지의 아이덴티티를 유지하는 동시에 하단의 컨텐츠 영역에서 이미지 사용을 최소화 할 수 있는 근거를 마련하였다.
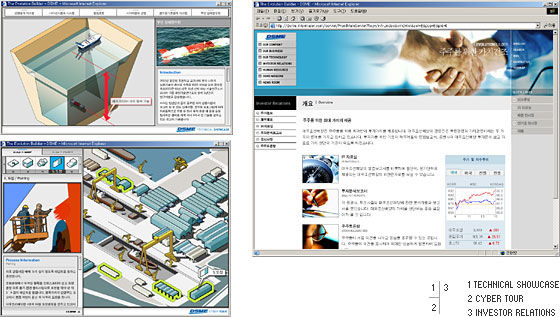
특히 이번 대우조선해양 사이트에서는 팝업으로 뜨는 all-flash 컨텐츠 들이 상당수 있어 클라이언트가 바라는 화려한 컨텐츠를 보여주는 동시에 제작자 입장에서 정돈하고 싶은 HTML페이지에서의 단아한 구성이 유지될 수 있어 양쪽 모두를 만족시킬 만한 사이트가 제작되어졌다.
3. 결론 - 그리고...
1024픽셀 이상에서의 표현까지 염두한 디자인을 하다 보니 힘은 들지만 나름대로 욕심도 생겨났다. 이제까지 1단 구성 일색이었던 컨텐츠 들을 2단, 3단 등의 구조로도 표현해보고 싶었지만 현실적인 난관들이 적지 않아 이번 프로젝트에서는 최소한의 페이지에서만 적용하였다.
항상 사용자 입장에서 설계하고 디자인한다-이 말이 곧 평범하고 안일한 제작을 뜻하는 것은 아니다. 디자이너는 새롭고 신선한 디자인을 요구하는 사용자의 심리 또한 충족시켜야 할 의무가 있다고 생각한다.
[가변 브라우징 추천 사이트]
www.nmr1.com
www.sapient.com
www.proxicom.com